Est-ce que vous connaissez le petit dernier de la famille des navigateurs web ?
ARC est un navigateur web développé par The Browser Company qui propose une nouvelle manière de consommer le web.
Lancé en 2020 et disponible actuellement uniquement sur macOS, il propose une interface utilisateur spécifique afin d’organiser sa navigation web plus efficacement.
Interface moderne
La barre latérale est l’élément central de l’utilisation de ce navigateur.
Situé à gauche de la fenêtre de navigation, elle permet de gérer toutes les fonctionnalités intégrées nativement à ARC : accès à la barre d’URL, gestion des onglets, accès aux espaces de travail, etc. Il est possible de l’afficher de manière permanente ou bien qu’elle s’affiche uniquement en survol de la fenêtre lorsque la souris se situe sur la gauche de l’écran.
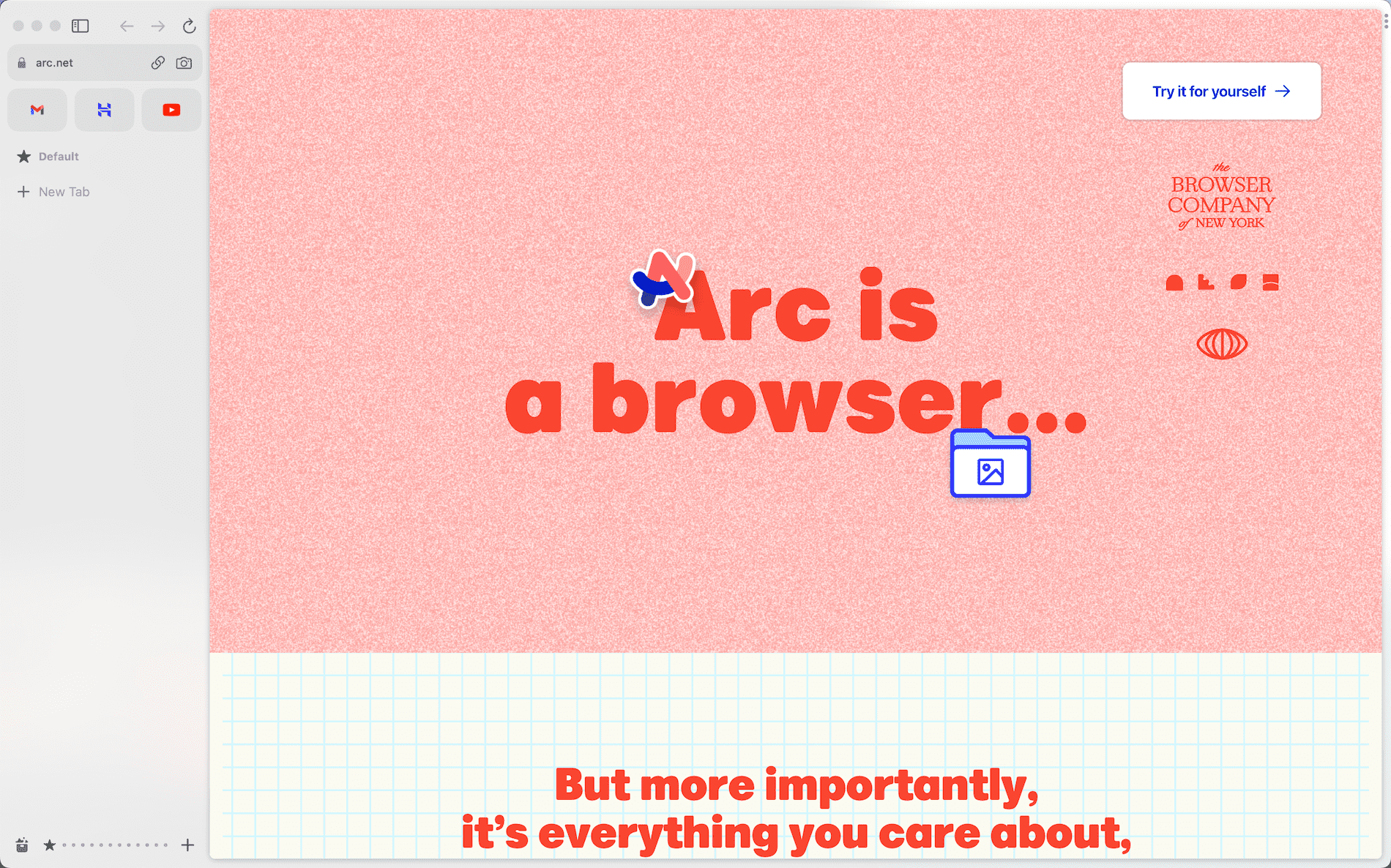
 Aperçut de l’interface du navigateur ARC
Aperçut de l’interface du navigateur ARC
Espaces de travail, organiser comme un pro
Travaillant sur plusieurs projets en même temps, je peux vite me retrouver à mélanger les pages web que je consulte au fur et à mesure. Les workspaces permettent un système d’organisation par contexte, j’ai donc pris l’habitude de définir un espace de travail par projet. De cette façon, lorsque je dois travailler sur un projet, je retrouve instantanément l’ensemble des pages (sites web ou pages de recherche) pour reprendre ma navigation la ou je l’avais laissé la dernière fois.
Chaque espace de travail peut être personnalisé de manière assez poussée. On peut lui définir un nom, un thème (couleur et fond texturé) et une icône qui sera utilisée pour retrouver facilement l’espace de travail dans la liste en bas de la barre latérale.
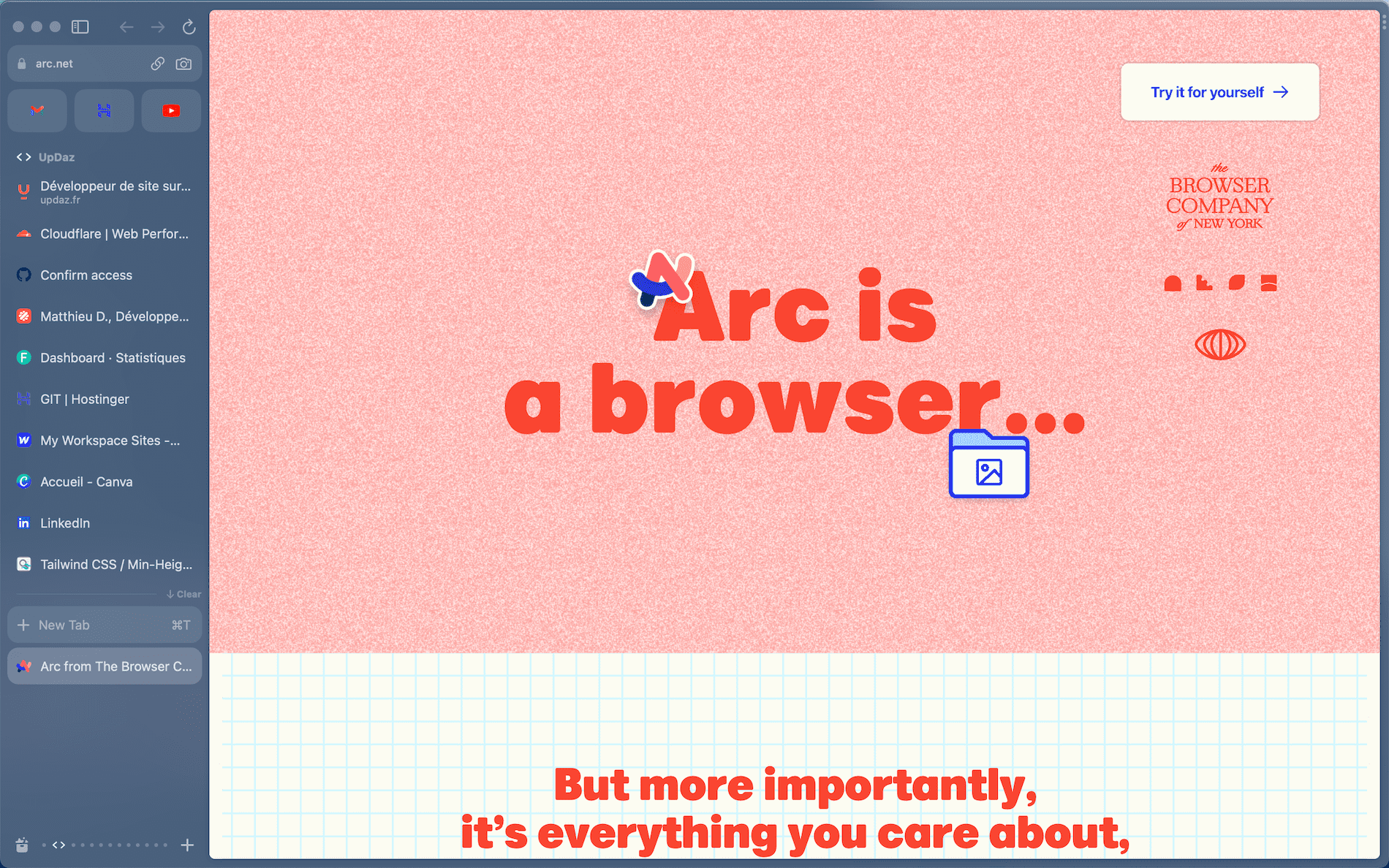
 Aperçu de ARC avec un espace de travail personnalisé
Aperçu de ARC avec un espace de travail personnalisé
La gestion des onglets 2.0
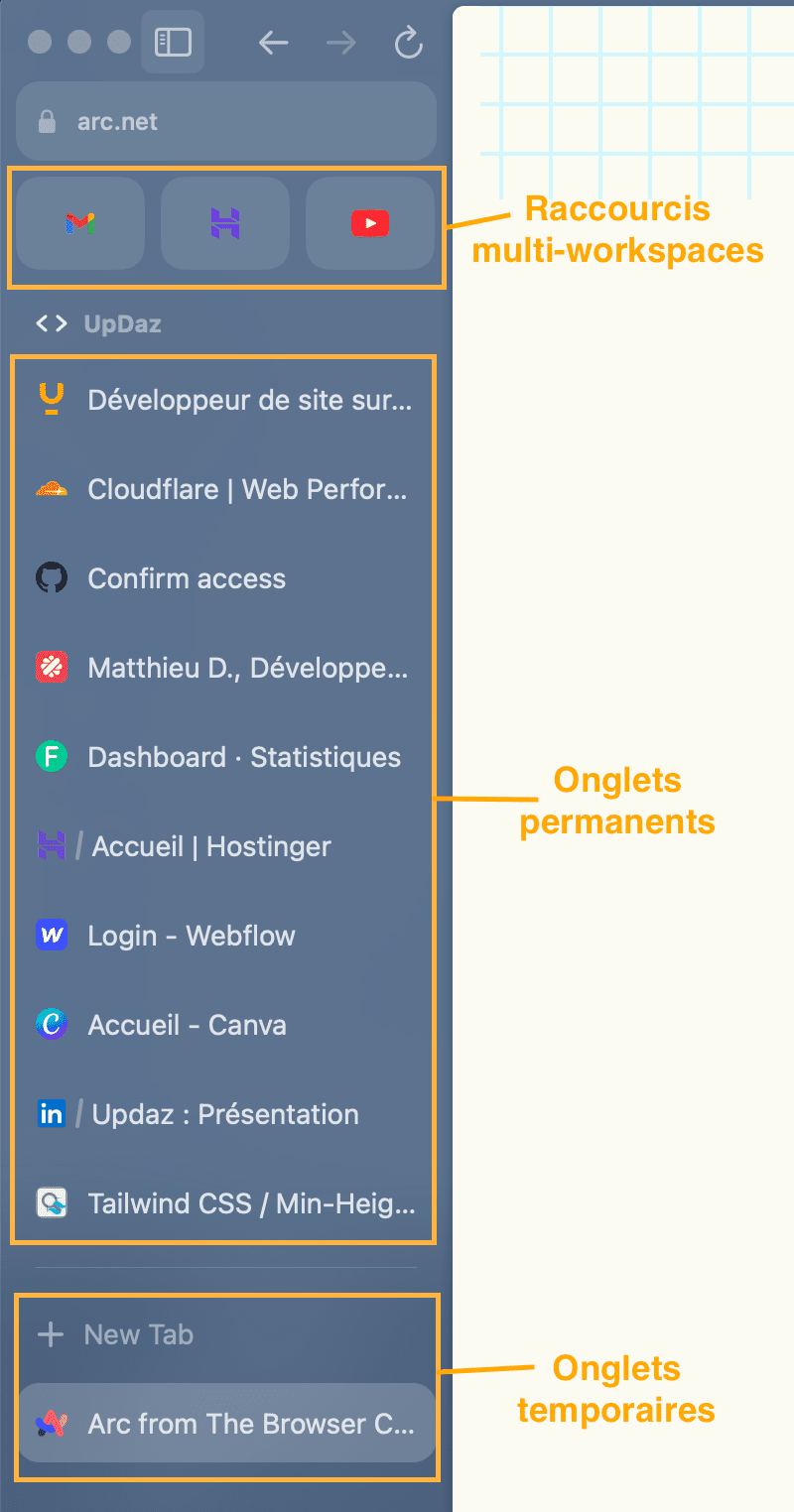
L’une des principales particularités de ARC est la gestion de onglets : finit les onglets qui s’agglutinent les un derrières les autres, ici ils se placent dans la barre latérale de l’espace de travail actif. Lors de l’ouverture d’un nouvel onglet, il est automatiquement placé dans la section “onglets temporaires” (en bas de la barre latérale). Après un certain temps ces onglets seront automatiquement fermés (il est possible de configurer cette durée dans les options du navigateur : 12 heures par défaut, 24 heures, 7 jours ou 30 jours). Lorsqu’on souhaite garder un onglet, il est possible de le déplacer dans la section “onglets permanents” (via drag&drop) placé au dessus de la section “onglets temporaires”. L’utilisation de ce système se fait très naturellement et il permets de garder en mémoire sa navigation et les pages réellement importantes : très pratique !

Pour améliorer un peu plus cette organisation, ARC intègre un système de dossiers permettant de regrouper des onglets. Dans le cadre de mes projets j’utilise cette fonctionnalité pour regrouper les pages d’un même environnement de développement : production, pré-production et local. Pour des sites en apparence similaire je ne me perd plus entre les environnements de développement.
Enfin, des raccourcis présents sur chaque espace de travail peuvent être définis afin de pouvoir accéder à sa messagerie ou à n’importe quel site directement.
Développer avec ARC
Cela fait maintenant plusieurs semaines que je teste ce navigateur (dont j’ai eu l’accès en beta fermée en début d’année 2023). Le passage entre Google Chrome et ARC s’est fait très naturellement, j’ai pu exporter mes favoris et mettre en place mon organisation de travail facilement, un tutoriel de présentation et d’utilisation de l’outil étant proposé à l’ouverture de l’application. ARC étant basé sur Chromium, il est compatible avec l’ensemble du catalogue d’extensions de Chrome (via le Chrome Web Store) et fonctionne de manière similaire lorsqu’il s’agit de développer un site web (click droit “inspecter” pour ouvrir la console de développement etc), je reste donc en terrain bien connu.
Vous l’aurez peut-être remarqué, les extensions sont masquées et la barre de navigation se fait discrète. Pour palier à cela, un mode développeur est accessible via une manipulation un peu cachée : il faut passer par la barre d’action (raccourcis clavier CMD + T) et taper “dev” pour accéder à l’option “Turn on Developer Mode for this site”. Cette option mériterait d’être plus facilement accessible.
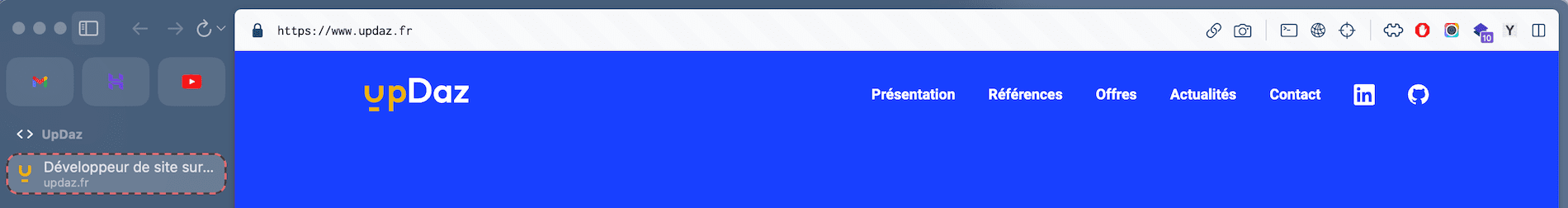
 Mode développeur activé pour sur le site www.updaz.fr
Mode développeur activé pour sur le site www.updaz.fr
Fonctionnalités intégrées
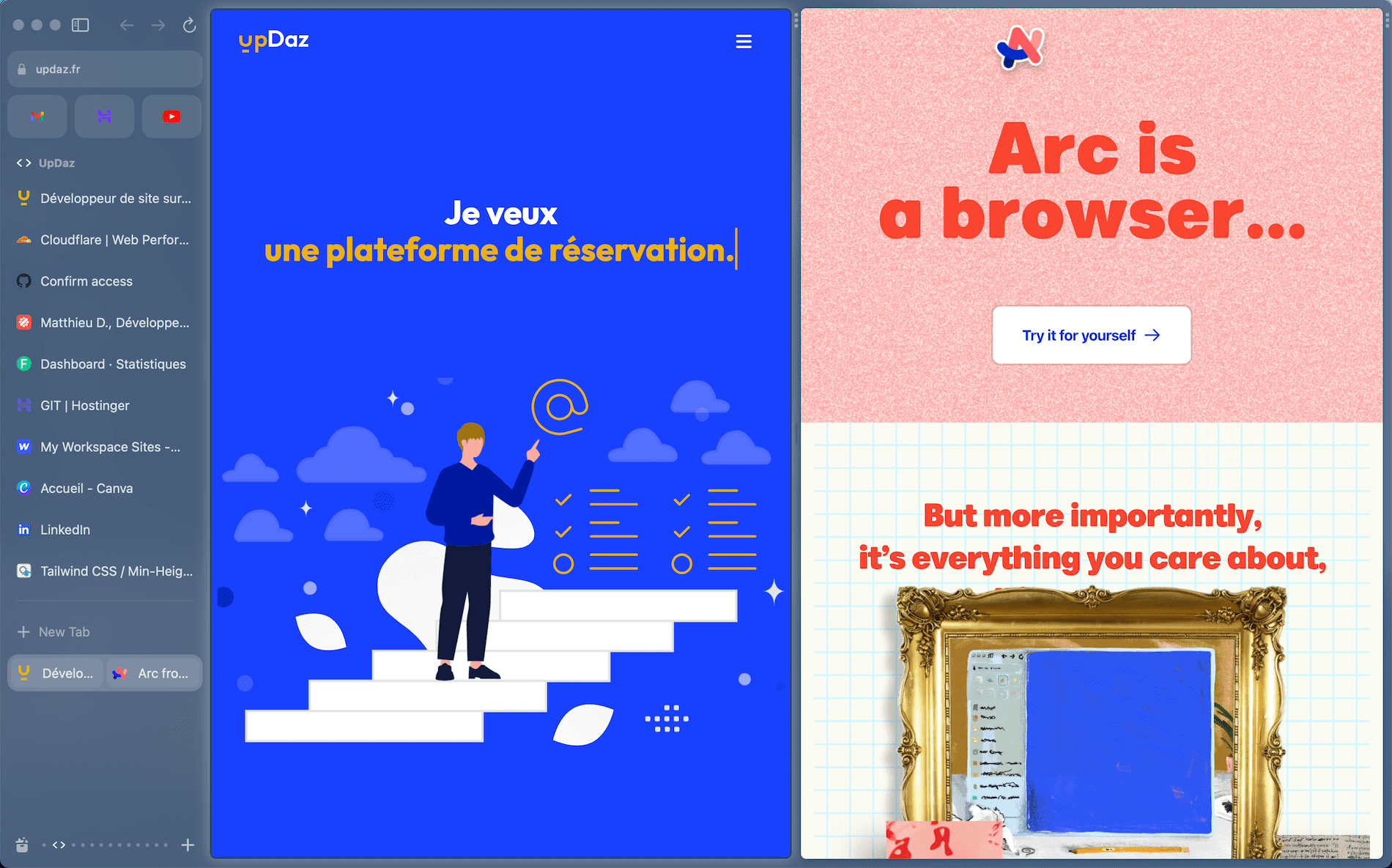
Une autre spécificité d’ARC est la possibilité d’afficher deux fenêtres simultanément grâce à l’option “Split View”. Il est ainsi possible de visualiser deux sites en même temps : parfait pour jouer au jeux des 7 différences entre une maquette et un site web !
 Split View activé avec les sites UpDaz et ARC
Split View activé avec les sites UpDaz et ARC
D’autres fonctionnalités sont présentes dans ARC, bien que je ne les utilise pas spécialement : un système de prise de note et un système de création de schéma (appelé Easel) permettant d’insérer du texte, des formes géométriques et des images sur un plan de travail.
ARC en constante évolution
Depuis que je l’utilise, ARC reçoit des mises à jour (ou releases) toutes les semaines. L’application s’améliore, corrige des soucis techniques (j’ai eu par exemple un problème sur l’auto-complétion dans Gmail qui ne fonctionnait pas mais qui a été corrigé depuis) et intègre de nouvelles fonctionnalités. ARC est actuellement toujours en béta fermée (nous n’en somme toujours pas à la version 1.0 de l’application), une demande d’accès peut être faite sur leur site ou via un lien de parrainage.
Conclusion
Il est toujours intéressant de tester des nouveaux outils numériques, d’autant plus lorsqu’ils propose une nouvelle manière de travailler au quotidien. ARC est en passe de réaliser un exploit en s’imposant petit à petit dans mes habitudes de travail face à Google Chrome. Son interface novatrice, sa gestion des workspaces et des onglets ainsi que les fonctionnalités intégrées améliorent réellement mon travail au quotidien d’autant plus que le meilleur reste à venir avec l’intérêt grandissant qui lui est porté !
